Myweblogin Knowledge Base
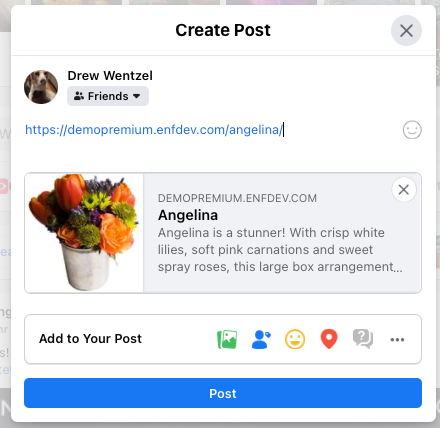
When you share a webpage to Social Media such as twitter or Facebook, you will see a preview of the content with an image like the product share below:

This is managed through the use of standardized metadata design initially by Facebook that is inserted in the code. Flower Store in a Box will automatically include OpenGraph data in the page from the content you provide.
There are three types of pages in your website:
Content Pages – such as the homepage, about us page etc
Product Category Pages – such as Best Sellers, Roses etc
Product Pages – the actual page when a product is displayed.
By default the content for the OG Metadata is taken from the Existing Metadata of the page, IE:
OG:Title – Meta Title
OG:Description – Meta Description
Image Sharing
The image for pages and categories that is shared by default is:
https://www.yourdomainname.com.au/images/facebook_main.jpg
This is set as a generic image when your website is built. You can add a custom sharing image by uploading the image to your website your image library.
For products the image shared will be the main image of the product by default.
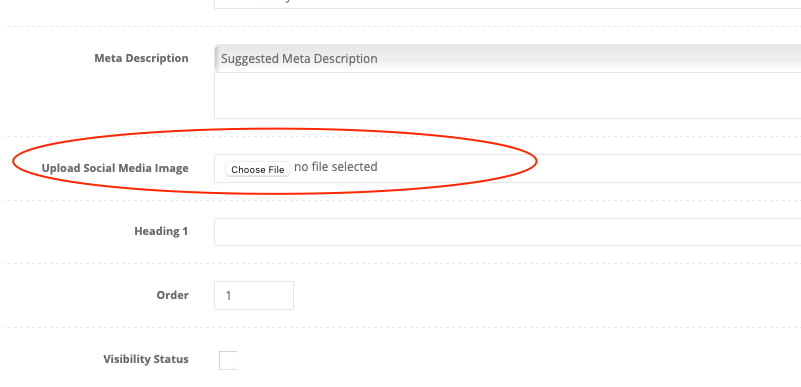
Create Custom Product Category Sharing Image.
You can choose a custom image for each of your product categories by uploading an image when you edit the category:

In addition to OpenGraph data on the product pages we also embed special structured data for each product:
This is used by Google to identify the variables of a product and also used by Facebook to create Facebook Catalogues for advertising in Facebook and Instagram
Added: 2021-7-22 and last modified: 2025-4-22- Accepting Payments Online
- Add a Team Member
- Add a Webpage
- Add an Image
- Add Blog Feed to Hompeage
- Add enflexion to your Stripe account
- Add Order Note
- Add Product Category
- Adding New Image Galleries
- Adding products to your product catalogue
- Block Delivery Dates
- Change Order Status
- Change the product Category on the Homepage
- Checkout Configuration Options Full
- Cloudflare WAF block Bots
- Code snippet to add the Google Reviews on your website
- Connect Your Instagram Account to Facebook and your website
- Content for Your Website
- Delete a Product
- Delete a Webpage
- Display a different number of products across on the homepage
- Edit a Category
- Edit a Product
- Edit Your My Web Login Email Address and Password
- Enhanced ecommerce tracking with Google Tag Manager
- Force https using the htaccess file
- Free Delivery for a Product
- Free Delivery for a product category
- Free Stock Photo Libraries
- Get Google API Key for Autocomplete
- How to add pick up time options for Instore Pickups
- How to enable same day cut-off time
- How to make Mother`s Day / Valentines Day Menu item Red or Pink
- Insert Delivery Pages Into Site
- Insert Delivery Suburbs
- Instagram Feed Template Code
- Integrate Your Instagram Feed on Your Website
- Introduction to Managing Products Online
- Inventory Management in Flower Store In a Box
- Legacy Custom Addons
- Main Menu Wizard
- Make product small name over one name
- Managing Admin Users
- Manual Order
- Meta Data Suggestions Tool for Products and Product Categories
- New Custom Addons
- OpenGraph Data for Social Media Sharing.
- Ordering Products in a Category
- Payment Options
- Receiving Orders By eMail
- Relaying Orders
- Renew Domain Name
- Restore deleted Webpages
- Sales Reports
- Same Day Cutoff Countdown
- Search For Code for Myweblogin
- Search Orders
- Setting Up an Accounts Customer
- Setting Up and Getting Started with Florist Workflow.
- Setting Up and managing Your Blog Technical
- Setting up Gift Vouchers with Flower Store In a Box
- Setting Up Special Events
- Setup and Link to your Stripe Account
- Setup In Store Pickup (Click and Collect)
- Shipping
- Shipping and Associated Costs
- Shipping Costs by Postcode
- Site Statements
- Sliced Bread Delivery Utility iPhone Application
- SVG Library
- Understanding Order Status
- Understanding Product Categories
- Using Coupons for Free Delivery
- Using Master Categories
- Vend Integration
- View and Edit Products
- View Dashboard
- View Live Website
- View My Web Login Logs
- View Orders
- Viewing and reviewing orders in My Weblogin
- Wizard DIY Instructions
- Your Product Catalogue
- Your website and navigation